Google Calendar Redesign
Type
Time
Team
My role
Sep 2022 - May 2023Self projectLead UX designer Chloe JiGoogle Calendar is a widely used productivity tool that helps people manage their schedules and stay organized.
To improve group project effectiveness and team productivity, I introduced a Project feature and a Members' Status feature to provide users with a clear understanding of each team member's progress and availability.
By introducing these features, my goal was to improve communication and collaboration among team members, resulting in a more efficient and successful project outcome. These features enhance the user experience of Google Calendar by providing an intuitive and user-friendly way for users to manage their group projects.
Problem overview
To sustain a effective and productive group collaboration in projects in Google Calendar, project leads and mangers
need to have clear and simple feature to manage their groups, and project members also need a way to report their
progresses and problems to their leads.
But now, Google calendar only contains Task feature that manage short term daily task for individuals.
Solution overview
With the Project feature, group managers can help users manage group projects better. The feature has time bars for
tasks, task reminders, and the ability to assign tasks to team members.
Also, the Members' Status feature shows each team member's progress and availability. Team members can update
their status, and the feature alerts others of any updates or changes in the project.
01.
Create project as a task folder
Austin is a project leader with many projects to manage, each with countless tasks to deal with. By grouping these tasks into specific project folders, he can better manage them.
02.
Assign tasks to teammates
Austin can assign tasks to his teammates in a project. His teammates receive an email with two buttons, for accepting or rejecting the task. After clicking the receive button, the task appears on their schedule. Austin gets a confirmation email.
03.
Task status progress check up
Once all team members have received and confirmed their tasks, they can select their current status, such as "In Progress," "Stuck," or "Done."
Austin can check the progress of each task on his schedule.
04.
Deal with suck
If one team member select “Stuck” in their task status, Austin would see a red spot on his task progress bar.
He could choose a method to contact with the team mate who has a problem to solve the problem more efficiently.
How did I find the righ problem to solve?
Analysis
For a redesign project for Google calendar, it is crucial to do App critique
“Innovation and simplicity”
For Individuals who want to manage their personal schedules and appointments
“Easy to use, clean, minimalistic interface”
For Teams that need to coordinate
“Help users manage their time effectively”
Event planners who need to manage and schedule events
I also compared Google Calendar with 3 other productivity apps — Competitive analysis
To better figure out which app has more suitable feature for Google Calendar
I compared their functionalities with visualizable pictures rather than in context
User Interviews
With the data I collected after interviewing 6 people, I constructed an Affinity Map based on 4 groups of Pain Points:
After organizing the interview scripts, I came up with a seriousness hierarchy of pain points:
Google Task creation pain point - level 1 painGoogle account paint point - level 2 pain
Communication pain point - level 3 pain
Working progress tracking pain point - level 4 pain
After conducting 6 1-1 user interviews and 10 user surveys, I found that the most problem occurs in major group users like Austin
As the Tracking working progress pain point is the most one I have received, I decide to narrow my target problem to solve Austin’s problem:
How might we help users to track
their working progress and keep
everyone on the same page on
Google Calendars ?
Ideation & Prioritization
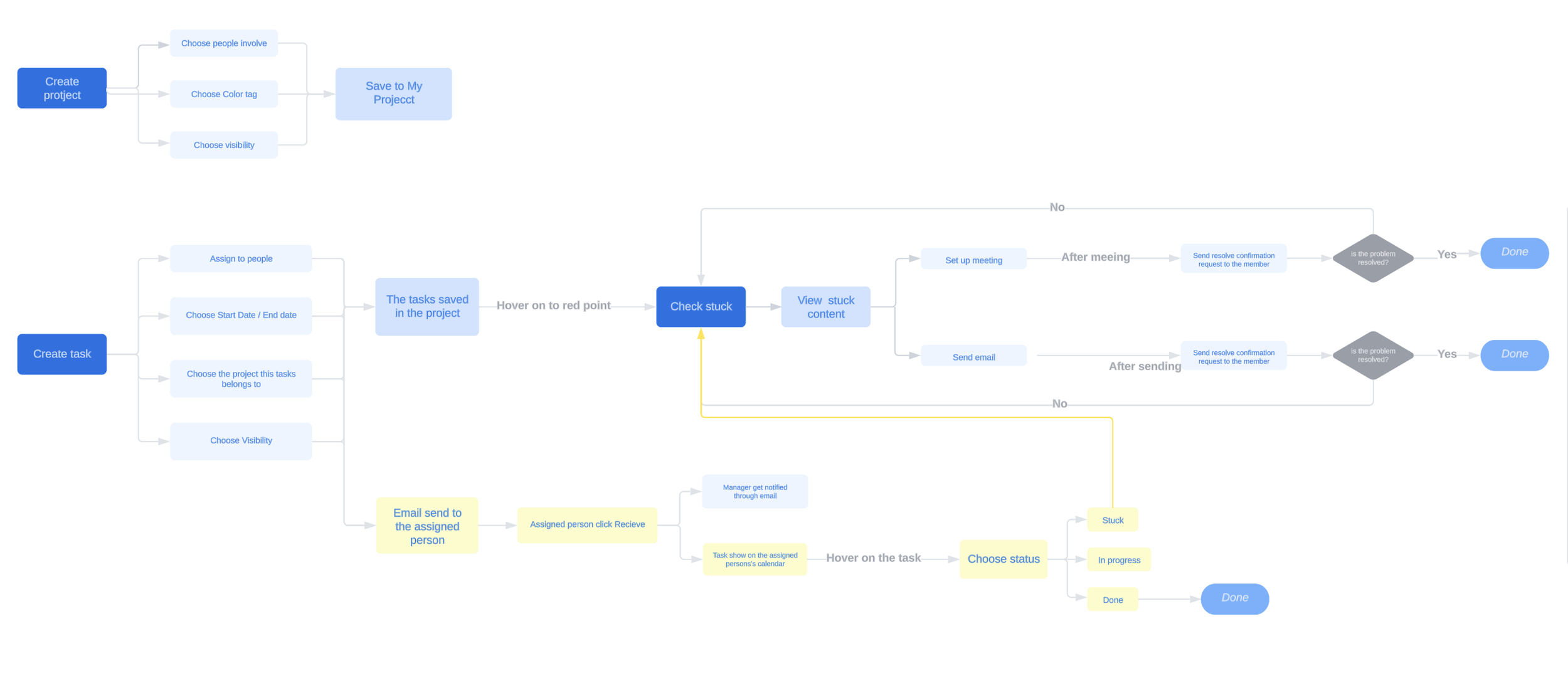
I ideated 3 potential user flows for solving the problem :
Flow 1: Create a Projects ( task folder)
Flow 2: Create a task
Flow 3: Check members’ progresses and reminds them if needed
Key design explorations:
01 Create Project
In addition to creating "Event", "Task", and "Appointment Schedule", Austin can now create projects that act like task folders. This enables users to group their tasks and make their work easier and simpler.
Old version drop dowNew version drop down02 Create Tasks to assign to Project
When the Austin clicks "create task" as before, he may notice new options to select from. These include the time period for starting and ending the task, people to whom the task will be assigned, and, most importantly, the project to which the task belongs.
Old version create task New version create tasksAfter more usability tests and interviews, I found there are some
necessary features should be included…….
03 Show task progress
When the Austin hover on the project 2, there will be a text box showing the progress of each task and their assigned person.
Old version create task Automatically jump to create a meeting with the personAutomatically jump to GmailAutomatically jump to Gmail to send a email to personMark completed Projects
Once all tasks in a project are completed, Austin can mark the project as done. The project will then be moved to the "Completed Projects" folder. He can view his completed projects and tasks, and also mark them as unfinished if necessary.
Click Set EmailCover edge cases
"What if one of my group mates is stuck in a problem? How can I help in the most effective way?"
After Austin was given the ability to track task progress, a major concern was raised: how to simplify the process of designing for good. To address this, I added a feature to the project tracking flow that covers edge cases. If a group member encounters a problem, they can submit a description to Austin, who can then schedule a meeting or email the group member to resolve the issue. Once the issue is resolved, Austin can request confirmation to ensure that the problem has been resolved.
Hover on the red dot on the progress bar, Click send emailHover on the red dot on the progress bar, Click Set MeetingDesign system explorations:
The next steps
What I learned
What I would do differently
Design for the secondary persona who donates surplus
The primary persona are Product/team managers who create the projects and assign tasks to people. However, the secondary persona are their group mates and team members. Therefore a new flow is needed. For example, the secondary persona may accept the tasks assigned to them and report their progress to the manager.
Increase group bond by making communication easier
Currently we only allow the manager to see each group members progress. However, in the future, by I wish to also allow group members to see each others task progress to enhance bands and increase efficiency.
Enhancing User Experience
Testing with a larger group of users will allow for further refinement of the features and identification of any issues that may arise during the implementation process.
Systematic thinking when targeting problem
When it comes to forming a problem statement, it can be helpful to refer to scripts from user interviews. After organizing and systematically reviewing the interview data, you may find that additional insights emerge that can be woven into your problem statement. Additionally, you might consider conducting further research or analysis to gain a deeper understanding of the problem and its context. It's important to take the time to carefully consider all of the available information and perspectives before finalizing your problem statement, as this will help ensure that your proposed solution is as effective and comprehensive as possible.
Find more experienced participants for research
Looking for more participants who have experience designing product management app or are proficient PM can help me gain more in-depth understanding of their pain points.